Stocker Responsive Website (UX/UI)
Stocker took the fantasy sports format & translated it into the investing world. Instead of building your sports dream team you build your stock portfolio and compete against others.

Overview
I was able to learn a lot from the process of designing for Stocker. It consisted a few challenges that called for creative solutions: First, it needed a brand identity that both investors and gamers could relate to. Then, it called for an experience that was unique in one way but still familiar enough to get as many users as possible to dive in and start playing. Third, it needed to be designed in a manner that let users be calm and trust Stocker, even though it was a new site, to the point where they could feel safe to give their credit card info and spend money.

Choosing a Contest
There were a few contests that users could participate in. Group vs One-on-one and weekly vs daily. Users could enter the arena and choose which contest interest them the most, based on prizes, contesters etc.

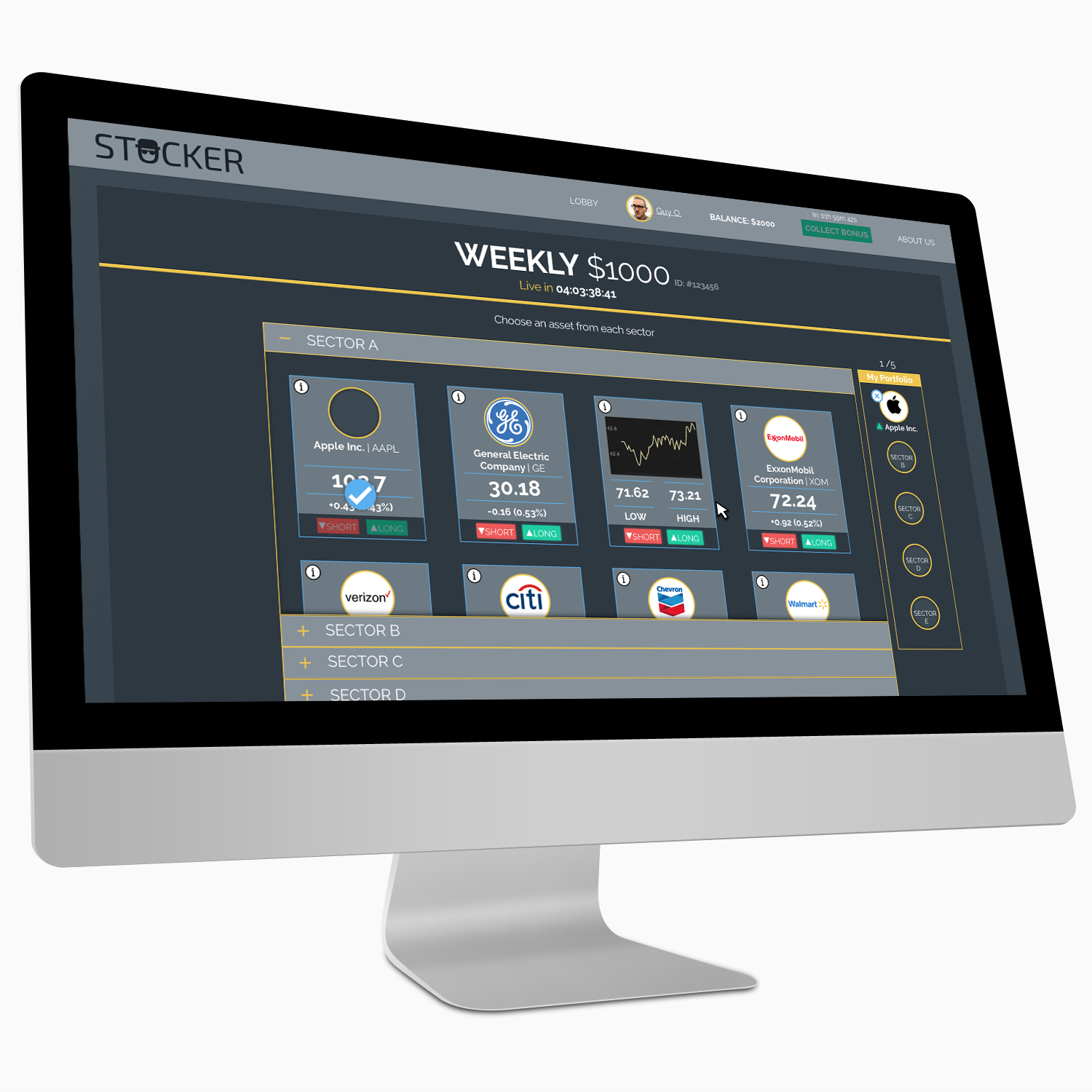
Building a Portfolio
Once the users chose a contest, they move on to building their stock portfolio. They can see the recent data on each and every one of the companies traded in the stock market and choose which ones to add to their portfolio based on real-life stocks behavior.

Live Contest action
Once a contest begins, the contesters could view their current place in the contest, see the other contesters’ portfolio and get a thrill from the live contest in progress.

Announcing the winner
Once the contest ends the live view changes to a winners screen, where the contesters could see their place and the winning contester takes the prize.